A VTEX IO é uma das maiores plataformas de ecommerce do Brasil, principalmente por sua multifuncionalidade e facilidade de utilização. Por se tratar de uma plataforma low-code, desenvolver seu site em IO se torna uma tarefa fácil e repleta de possibilidades. Além disso, a VTEX também é conhecida por ser extremamente flexível, suportando uma grande variedade de recursos e customizações diferentes.
Tudo isso abre uma grande margem para otimizar o SEO para VTEX IO. Até mesmo para lojistas que não são especialistas no assunto, a plataforma é extremamente eficiente para colocar seu site no topo das pesquisas. Por isso, a Wave Commerce criou esse artigo para explicar um pouco mais sobre o SEO, as diferenças de VTEX CMS e VTEX IO, e por fim dicas para otimizar o SEO nessa plataforma!
Diferenças VTEX CMS e VTEX IO
De forma breve, muitos consideram o VTEX IO como um upgrade do VTEX CMS (Sistema de Gerenciamento de Conteúdo), que mesmo com pouco uso internacional, ainda tem relevância no Brasil. Atualmente, a maioria dos projetos começa diretamente no VTEX IO, e mesmo aqueles que não o fazem têm a opção de migrar para essa plataforma.
Mas essencialmente, qual a diferença entre as duas plataformas? O que faz uma delas ser amplamente preferida em detrimento da outra?
Lembram-se de mencionarmos anteriormente que uma das principais vantagens do VTEX IO é ser uma plataforma low-code? Isso é vantajoso, pois essa plataforma não exige que o usuário tenha um amplo conhecimento em programação, tornando o processo muito mais prático e acessível para a maioria das pessoas.
No entanto, essa não é a realidade do VTEX CMS, que tem sua estrutura fundamentada em HTML, CSS e JavaScript. Isso significa que os usuários precisam preencher diversos requisitos e ter um conhecimento prévio antes de conseguirem utilizar efetivamente essa plataforma.
SEO On-Page e Off-Page: qual a diferença?
Agora que aprendemos as diferenças entre plataformas, como posso otimizar meu SEO para VTEX IO? Para entrarmos nisso, antes precisamos fazer uma breve introdução das diferentes formas de SEO, e mais especificamente nas diferenças entre SEO On-Page e SEO Off-Page.
O SEO On-Page engloba todas as ações realizadas internamente em um site, visando torná-lo mais importante, indexável, ordenado e, principalmente, trazer uma experiência de qualidade para o público-alvo. Simplificando, o SEO On-Page trata de tudo que está sob nosso domínio no próprio site, onde podemos otimizar elementos e conteúdo.
SEO Off-Page, por outro lado, concentra-se nos fatores externos que não estão diretamente ligados à estrutura do site, mas que têm um impacto significativo na forma como outras páginas o percebem e relacionam-se com o seu. Isso inclui práticas como construção de links, menções em redes sociais, gestão de perfis em plataformas e muito mais.
Nos próximos segmentos, exploraremos estratégias de SEO eficazes para plataformas VTEX, se utilizando de ferramentas que estão presentes dentro dessa plataforma, para melhor compreender como otimizar a visibilidade e a classificação de seu site.
1. Arquitetura da Informação (AI)
Neste tópico, exploraremos a eficiente organização das informações em seu site, tornando-o intuitivo e conveniente para os usuários. Arquitetura da Informação, ou AI, é como esse campo de estudo, dedicado à distribuição e organização de conteúdo, é conhecido.
Essa área visa determinar a melhor maneira de construir o site, assegurando uma experiência contínua, agradável e prática para os visitantes. Essa organização desempenha um papel crucial na prevenção da frustração que ocorre quando não conseguimos encontrar o que procuramos em um site, resultando em uma sensação de desorientação.
Podemos analogar essa abordagem ao ambiente físico, como a disposição de lojas e mercados, onde mesmo em uma primeira visita, podemos localizar a maioria dos itens desejados. Isso se deve à clara separação de seções e categorias, mantendo produtos relacionados próximos uns dos outros.
No mundo virtual, essa organização também é essencial e pode fazer uma grande diferença na experiência do usuário. Uma dica útil é considerar a estrutura casa/departamento/categoria/subcategoria, que pode servir como modelo para planejar a organização de sua plataforma.
Exploramos nossa busca a partir do Menu em uma loja virtual, e é por estarmos tão acostumados a esse procedimento que o percorremos de maneira instintiva.
Caso seu E-commerce ainda não possui uma estrutura, propomos essa:
Início → Categorias → Subcategorias → Produtos
Por exemplo:
Início → Eletrodomésticos → Geladeira → Geladeira Frost Free Samsung Inox
Na plataforma VTEX, criar essa estrutura é descomplicado:
- Comece criando as categorias, sendo que a primeira categoria será sempre a de nível superior, a “raiz”.
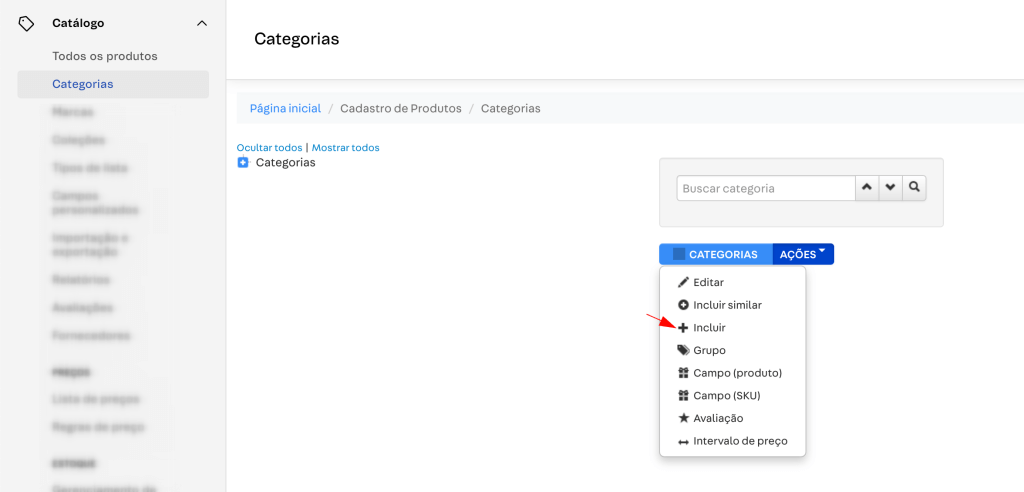
- Dentro da loja, no painel de administração, entre no módulo de Catálogo.
- Navegue até Categorias e selecione o primeiro nível de categorias.
- Botão: “Ações” e depois: “Incluir”.

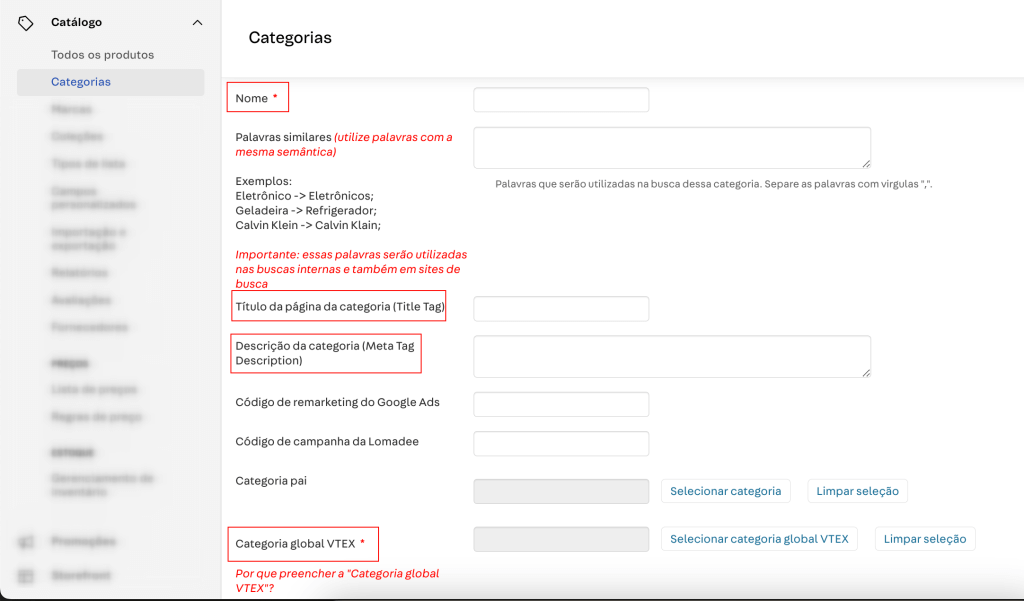
A seguir, você deve completar campos relacionados ao cadastro da categoria. Isso inclui:
Nome: Seja claro e direto no nome da categoria. A estrutura da URL da categoria será influenciada por ele.
Title Tag/Título da Página da Categoria: O título da página da categoria afeta o que aparece nos resultados dos buscadores de pesquisa.
Descrição da Categoria (Meta Description): Faça uma breve descrição com até 160 caracteres, pois é o limite que o Google mostra.
Categoria Global VTEX: Classifica sua categoria em ferramentas pagas de divulgação. Campo também obrigatório.

Após preencher esses campos, siga estas etapas:
- Ative a categoria, fazendo ela aparecer na sua loja online.
- Seguindo especificações do SKU, escolha o modo de exibição de produtos, fazendo a plataforma seguir a ordem estabelecida.
- Aperte em “Salvar”.
Com a criação do primeiro departamento, sua estrutura de informações começa a tomar forma. Em seguida, faça um processo igual para criar outras categorias, sendo definidas sob uma “Categoria Pai”.
Se ainda não estiver claro, voltando ao exemplo anterior, considere o departamento “Eletrodomésticos”:
Eletrodomésticos → Geladeiras → Geladeiras Samsung → Geladeira Samsung Side by Side 602 Litros Inox
A categoria “Eletrodomésticos” é a “Categoria Pai” da categoria “Geladeiras”, que é a “mãe” da categoria “Geladeiras Samsung”, que finalmente, é a “mãe” do objeto “Geladeira Samsung Side by Side RS60 602 Litros Inox”
2. Breadcrumbs: A História de João e Maria
O breadcrumb, às vezes chamado de navegação estrutural, é como um mapa que ajuda você a entender onde está em um site. É como as migalhas de pão que mostram o caminho de volta para a casa da vovó na história de João e Maria. No contexto de um site, o breadcrumb ajuda a mostrar a ordem das páginas, como se fossem andares em um prédio, para que você saiba onde está e como voltar.
Isso é útil para pessoas que visitam o site e também para os robôs do Google que classificam as páginas. Em resumo, o breadcrumb é uma ajuda importante para a navegação em um site. Os breadcrumbs ficam geralmente no canto superior esquerdo do site e se parecem assim:

Cada categoria é como um link especial que permite que você vá para diferentes partes do site. Pense neles como as setas que o levam de volta para onde você estava, como se estivesse andando por uma casa e voltando para o hall. Os breadcrumbs ajudam a espalhar a atenção por todo o site, assim como compartilhar um pedaço de chocolate com os amigos faz com que todos se sintam importantes.
Um dos controles da lista de VTEX é o <VTEX.cmc:breadCrumb/> que renderiza breadcrumbs na página, como no exemplo abaixo:
Home → Streetwear → Bermudas → Bermudas Nike
Na plataforma VTEX, eles têm algo chamado ‘controle de breadcrumb’, que ajuda a mostrar onde você está no site. Por exemplo, se você está procurando bermudas Nike, o breadcrumb mostra que você está no departamento de ‘Streetwear’ e pode ajudá-lo a encontrar outras coisas relacionadas a bebês.
3. Ajudando Público E Buscadores Com Uma URL Amigável
Uma URL é o endereço da web de uma página, como o endereço de uma casa na internet, que você insere no navegador para acessar um site específico.
Ter uma URL amigável é importante para o seu site porque ajuda os visitantes a entenderem o que podem encontrar em uma página, o que reduz a chance de eles saírem rapidamente.
Compare uma URL complicada, como https://www.lojadeskate.com.br/Roupas%s/nao28561/66633, com uma amigável, como ‘https://www.lojadeskate.com.br/roupas/calçados/all-star. A última é bem mais compreensível, certo?
Felizmente, se a estrutura do seu site estiver bem organizada, como na plataforma VTEX, as URLs amigáveis são criadas automaticamente com base nas categorias. Por exemplo, https://www.lojadeskate.com.br/departamento/categoria/subcategoria. O nome da categoria posto ainda no cadastro reflete na URL. Por isso, é importante não usar caracteres de pontos, vírgulas, acentos, letras maiúsculas e etc….
No entanto, para as URLs de produtos, você precisará criá-las manualmente na plataforma, seguindo algumas regras simples, como substituir espaços por hifens e evitar caracteres especiais. No fim, a URL vai virar algo como https://www.lojadeskate.com.br/produto-abc/q.
Em resumo, URLs amigáveis são uma parte importante para que seu site seja mais fácil de usar e confiável para seus visitantes. Isso torna a experiência do comprador muito melhor, pois ele sabe o que esperar ao clicar em um link.
4. Placeholder: Adicione Conteúdo Ao Seu Site Sem Entender de Programação
Em um site, é importante ter informações tanto para aparecer bem no Google quanto para ajudar os visitantes. Uma possibilidade é colocar blocos de texto nas páginas de categorias e departamentos para explicar mais sobre o que está lá. Isso é essencial para ter uma boa classificação na SERP Google, especialmente em sites da VTEX. Para fazer isso, você precisa usar um código especial chamado ‘placeholder’, que é como um espaço reservado para o conteúdo.
Na versão IO, o desenvolvedor que criou a loja pode deixar os campos definidos e prontos para receber o conteúdo através do Site Editor. O cliente não precisar mais saber programar, apenas criar o conteúdo. Após criado, ele irá usar os campos já pré-definidos para adicionar esse conteúdo, como se estivesse usando um bloco de notas.
É importante lembrar que para cada parte de texto em uma página, você usa um ‘placeholder’ diferente.
5. Passo-a-passo: Inserindo Conteúdo em Categorias e Departamentos
Organizadas categorias e departamentos do seu comércio eletrônico para receber informações adicionais, vamos adicionar à plataforma esses conteúdos. Deixaremos um vídeo tutorial, ensinando o passo a passo completo para realizar essa tarefa:
6. O Segredo de um E-commerce Bem Sucedido: Conteúdo de Qualidade
Fazer um bom conteúdo não é fácil, mas existem alguns princípios norteadores que podem te ajudar nessa jornada. Conteúdo de qualidade deve se relacionar com as maiores intenções de busca dos usuários, ter informações de qualidade e confiança, e, principalmente, atender as necessidades de ranqueamento dos buscadores.
Para realizar todas essas tarefas, seu conteúdo precisa de pesquisa prévia de palavras-chave, texto acessível, foco no usuário, se certificar de que o SEO também é feito nas imagens e principalmente: evitar ao máximo o “thin content”. Thin content é um termo em SEO que se refere a conteúdo de baixa qualidade ou insuficiente em uma página da web. Esse tipo de conteúdo geralmente não oferece valor significativo aos visitantes e pode ser curto, repetitivo, irrelevante ou mal elaborado.
O Google e outros mecanismos de busca tendem a desencorajar o “thin content” e priorizar conteúdo mais substancial e informativo ao classificar as páginas nos resultados de pesquisa. Alguns formatos de conteúdo interessantes que saem do convencional bloco de texto podem ser reviews, vídeos, comparações, imagens, entre outros.
7. A Base Para Sua Estratégia: Palavras-Chave
Pense na seguinte situação: ao fazer seu plano de SEO para uma loja online VTEX, você percebe que não tem informações claras sobre o que seu público está procurando no Google. Isso pode parecer um problema, certo? Isso faz com que a etapa inicial e crucial para um plano de SEO bem-sucedido seja realizar uma pesquisa aprofundada de palavras-chave.
Essa pesquisa ajuda a determinar o nível de competição, identifica as palavras-chave ou produtos mais lucrativos e orienta o caminho a seguir na estratégia.
8. Desenvolva Conteúdos Utilizando Etiquetas de Título e uma Estrutura HTML Apropriada
Para que um texto seja bem compreendido pelo Google e outros motores de busca, é importante usar algo como um código secreto chamado “Heading Tags”.
Uma “heading tag” (etiqueta de cabeçalho) é como um título ou subtítulo que você usa em uma página da web para tornar o conteúdo mais organizado e fácil de entender. É como rotular os diferentes tópicos de uma página, com o “H1” sendo o título principal e “H2”, “H3” e assim por diante sendo usados para os títulos menores. Isso ajuda as pessoas a lerem o conteúdo e ajuda os motores de busca, como o Google, a entenderem do que se trata a página.
Esses códigos ajudam a organizar o conteúdo de um site, como se fossem capítulos de um livro, com o título principal sendo o “capítulo 1” e os subtítulos como “capítulo 2” e assim por diante. Usar esses códigos, como o H1, H2, H3, etc., ajuda a melhorar a importância e a organização do conteúdo. Por exemplo, eles podem ser usados nos títulos de produtos no E-commerce para tornar o site mais fácil de entender tanto para as pessoas quanto para o Google.
9. Otimizando Title e Meta Description
Os elementos “Title” e “Meta Description” desempenham um papel vital no SEO em IO, pois funcionam como a vitrine de sua loja nos resultados de pesquisa (SERP). Quando você cria boa descrição e bom título, aumenta consideravelmente suas chances de atrair cliques dos usuários.
Title: Fica no código HTML da página, é o título da página. Um título bem elaborado tem potencial para ser a chave para posicionar seu site no topo dos buscadores.
Meta Description:É uma pequena sinopse do que será encontrado na página. O Google exibe essa informação embaixo do link nos resultados de pesquisa.
A boa notícia é que VTEX IO facilita a configuração do “Title” e da “Meta Description” para suas páginas. Você pode fazer isso de maneira simples e rápida no painel de controle do seu site.
10. Otimizações Cruciais: Robots.txt e Sitemap
Todo site deveria ter um arquivo chamado Robots.txt para SEO. Se configurado corretamente, esse arquivo pode controlar quais páginas do seu site os motores de busca podem ou não indexar. Existem páginas em um comércio digital, como o carrinho de compras e o checkout, que não podem aparecer nos resultados de pesquisa. O Robots.txt é como um sinal de trânsito para os motores de busca, dizendo quais áreas eles podem ou não acessar.
A plataforma VTEX possui uma maneira fácil de otimizar esse arquivo. É só acessar as configurações de SEO no seu painel de controle e encontrar a seção de Robots.txt. Por exemplo, para evitar que a página de checkout seja indexada, você pode usar o comando ‘Disallow: /checkout/*’.
Outra recurso importante é o Sitemap, que ajuda os mecanismos de busca a entender a estrutura do site. Na VTEX, o Sitemap é criado de forma automática, então você não precisa configurá-lo manualmente. No entanto, você precisa cadastrar o Sitemap no Google Search Console. É um processo simples que envolve verificar seu domínio e adicionar o site à sua conta do Google Search Console.
SEO na Wave Commerce
Com essas informações essenciais sobre SEO para IO, você pode criar uma estratégia sólida de SEO e melhorar a visibilidade do seu comércio digital nos resultados de pesquisa. E para fazer isso, conte com a Wave Commerce: somos especialistas em SEO, como uma equipe preparada para fazer um planejamento personalizado e revolucionar seu E-commerce!